Copyright © 2016 ieage 蜀ICP备12006576号
Slideout.js简介
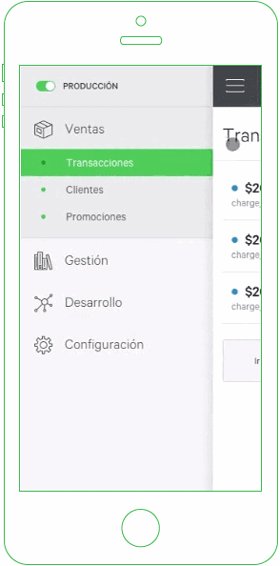
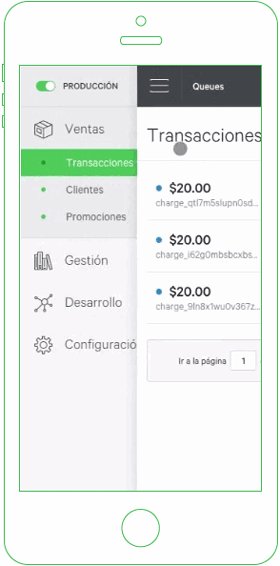
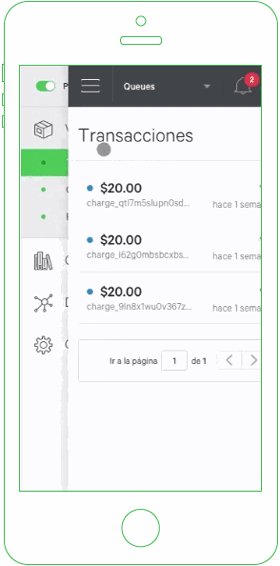
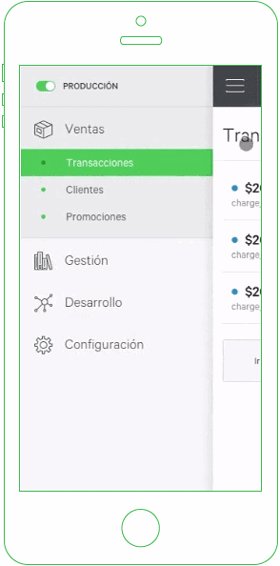
Slideout.js是一个Web上的可触控的导航栏菜单。
查看Demo(在你的移动设备上或在你的浏览器上模拟触摸)
下载Demo:https://github.com/mango/slideout/releases/
Github地址:https://github.com/WenryXu/slideout

安装
Slideout 在 cdnjs 中可用
<script src="https://cdnjs.cloudflare.com/ajax/libs/slideout/0.1.9/slideout.min.js"></script>如何使用
在你的项目中使用 Slideout.js 非常容易。
首先,你需要创建你的标记。在你的网页中应该有一个菜单(#menu)和主要内容(#panel)。
<nav id="menu">
<header>
<h2>Menu</h2>
</header>
</nav>
<main id="panel">
<header>
<h2>Panel</h2>
</header>
</main>
在你的 Web 应用中添加 Slideout.js 的样式(index.css)。
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
}
.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
然后你就要引入 Slideout.js 并通过一些选项来创建一个新的实例:
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
</script>
完整事例
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Slideout Demo</title>
<meta http-equiv="cleartype" content="on">
<meta name="MobileOptimized" content="320">
<meta name="HandheldFriendly" content="True">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
body {
width: 100%;
height: 100%;
}
.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}
.slideout-panel {
position:relative;
z-index: 1;
}
.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}
.slideout-open .slideout-menu {
display: block;
}
</style>
</head>
<body>
<nav id="menu">
<h2>Menu</h2>
</nav>
<main id="panel">
<header>
<button class="toggle-button">☰</button>
<h2>Panel</h2>
</header>
</main>
<script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
// Toggle button
document.querySelector('.toggle-button').addEventListener('click', function() {
slideout.toggle();
});
</script>
</body>
</html>
浏览器支持
Chrome (IOS, Android, desktop)
Firefox (Android, desktop)
Safari (IOS, Android, desktop)
Opera (desktop)
IE 10+ (desktop)
来自:IEAGE网络工作室
更多阅读
-
使用Slideout.js开发移动Web...
- IEAGE网络工作室 2016-03-04
- Slideout.js简介Slideout.js是一个Web上的可触控的导航栏菜单。查看Demo(在...
- 扫描二维码分享到微信
- 确 认

